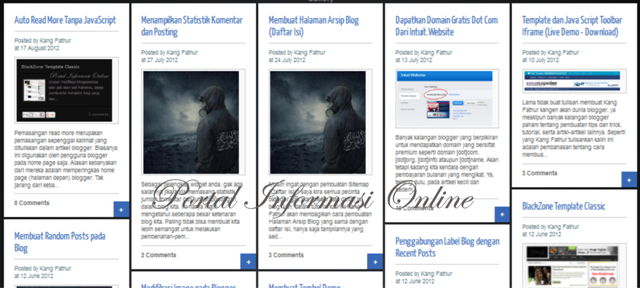
Jika anda tahu dalam menerapkannya, pastilah anda akan terkesan untuk menerapkannya dalam blog kita. Seperti yang Kang Onk pakai pada blog KOD Template tersebut.

Tanpa panjang lebar, marilah kita ikuti bersama cara penerapannya dalam blog kita.
Langkah Pertama
- Edit HTML blogger anda;
- Cari kode ]]></b:skin>
- Letakkan kode berikut sebelum kode diatas :
@font-face {
font-family:'Yanone Kaffeesatz';
font-style:normal;
font-weight:400;
src:local('Yanone Kaffeesatz Regular'),local('YanoneKaffeesatz-Regular'),url(http://themes.googleusercontent.com/static/fonts/yanonekaffeesatz/v4/YDAoLskQQ5MOAgvHUQCcLRTHiN2BPBirwIkMLKUspj4.woff) format('woff');
}
#pio-masonry-container {
font:normal 11px Arial,Sans-Serif;
color:#666;
margin:0 auto;
}
#pio-masonry-container * {
border:none;
outline:none;
}
#pio-masonry-container .json_post {
background-color:white;
padding:20px;
margin:2px;
float:left;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,0.5);
-moz-box-shadow:0 1px 2px rgba(0,0,0,0.5);
box-shadow:0 1px 2px rgba(0,0,0,0.5);
position:relative;
}
#pio-masonry-container .json_post h3 {
margin:0 0 10px;
padding:0 0;
font:normal 20px 'Yanone Kaffeesatz',Impact,Arial,Sans-Serif;
}
#pio-masonry-container .json_post h3 a {
text-decoration:none;
color:#3868B5;
font-weight:normal;
}
#pio-masonry-container .json_post .json_sub-header {
display:block;
margin:0 0 10px;
border-top:1px solid #ccc;
padding-top:10px;
color:#627E83;
}
#pio-masonry-container .json_post a.json_img-container {
display:block;
border:1px solid #ccc;
background-color:#fafafa;
padding:1%;
font-size:0;
}
#pio-masonry-container .json_post img {
margin:0 0;
padding:0 0;
width:100%;
height:auto;
display:block;
outline:none;
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
-webkit-border-radius:0;
-moz-border-radius:0;
border-radius:0;
opacity:0;
}
#pio-masonry-container .json_post p {
margin:10px 0 0;
padding:0;
word-wrap:break-word;
overflow:hidden;
}
#pio-masonry-container .json_post .json_post-footer {
text-align:left;
display:block;
margin-top:10px;
border-top:1px solid #ccc;
padding-top:10px;
overflow:hidden;
font-weight:bold;
}
#pio-masonry-container a.json_more {
display:block;
background-color:#3868B5;
color:white;
padding:0;
width:30px;
height:30px;
line-height:30px;
text-align:center;
text-decoration:none;
position:absolute;
bottom:0;
right:0;
font-size:14px;
font-weight:bold;
}
#pio-masonry-container a.json_more:hover {
background-color:#214889;
color:white;
}
#pio-masonry-container h3 a:hover {
color:#214889;
}
.clear {
clear:both;
}
#json_loading {
display:block;
width:120px;
position:fixed !important;
position:absolute;
text-align:center;
font:bold 11px/24px Arial,Sans-Serif;
color:white;
background-color:#36AA4A;
top:0;
left:50%;
margin-left:-60px;
z-index:999;
-webkit-box-shadow:inset 0 -1px 0 rgba(0,0,0,0.4),0 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:inset 0 -1px 0 rgba(0,0,0,0.4),0 1px 2px rgba(0,0,0,0.4);
box-shadow:inset 0 -1px 0 rgba(0,0,0,0.4),0 1px 2px rgba(0,0,0,0.4);
text-shadow:0 -1px 0 rgba(0,0,0,0.4);
-webkit-border-radius:0 0 4px 4px;
-moz-border-radius:0 0 4px 4px;
border-radius:0 0 4px 4px;
}
#json_loading.loaded {
background-color:#900;
}
#pio-masonry-container .json_post.json_thumbnail-mode.loading,
#pio-masonry-container .json_post.json_summary-mode a.loading {
background:white url('data:image/gif;base64,R0lGODlhEAAQAPYAAP///wAAANTU1JSUlGBgYEBAQERERG5ubqKiotzc3KSkpCQkJCgoKDAwMDY2Nj4+Pmpqarq6uhwcHHJycuzs7O7u7sLCwoqKilBQUF5eXr6+vtDQ0Do6OhYWFoyMjKqqqlxcXHx8fOLi4oaGhg4ODmhoaJycnGZmZra2tkZGRgoKCrCwsJaWlhgYGAYGBujo6PT09Hh4eISEhPb29oKCgqioqPr6+vz8/MDAwMrKyvj4+NbW1q6urvDw8NLS0uTk5N7e3s7OzsbGxry8vODg4NjY2PLy8tra2np6erS0tLKyskxMTFJSUlpaWmJiYkJCQjw8PMTExHZ2djIyMurq6ioqKo6OjlhYWCwsLB4eHqCgoE5OThISEoiIiGRkZDQ0NMjIyMzMzObm5ri4uH5+fpKSkp6enlZWVpCQkEpKSkhISCIiIqamphAQEAwMDKysrAQEBJqamiYmJhQUFDg4OHR0dC4uLggICHBwcCAgIFRUVGxsbICAgAAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh/hpDcmVhdGVkIHdpdGggYWpheGxvYWQuaW5mbwAh+QQJCgAAACwAAAAAEAAQAAAHjYAAgoOEhYUbIykthoUIHCQqLoI2OjeFCgsdJSsvgjcwPTaDAgYSHoY2FBSWAAMLE4wAPT89ggQMEbEzQD+CBQ0UsQA7RYIGDhWxN0E+ggcPFrEUQjuCCAYXsT5DRIIJEBgfhjsrFkaDERkgJhswMwk4CDzdhBohJwcxNB4sPAmMIlCwkOGhRo5gwhIGAgAh+QQJCgAAACwAAAAAEAAQAAAHjIAAgoOEhYU7A1dYDFtdG4YAPBhVC1ktXCRfJoVKT1NIERRUSl4qXIRHBFCbhTKFCgYjkII3g0hLUbMAOjaCBEw9ukZGgidNxLMUFYIXTkGzOmLLAEkQCLNUQMEAPxdSGoYvAkS9gjkyNEkJOjovRWAb04NBJlYsWh9KQ2FUkFQ5SWqsEJIAhq6DAAIBACH5BAkKAAAALAAAAAAQABAAAAeJgACCg4SFhQkKE2kGXiwChgBDB0sGDw4NDGpshTheZ2hRFRVDUmsMCIMiZE48hmgtUBuCYxBmkAAQbV2CLBM+t0puaoIySDC3VC4tgh40M7eFNRdH0IRgZUO3NjqDFB9mv4U6Pc+DRzUfQVQ3NzAULxU2hUBDKENCQTtAL9yGRgkbcvggEq9atUAAIfkECQoAAAAsAAAAABAAEAAAB4+AAIKDhIWFPygeEE4hbEeGADkXBycZZ1tqTkqFQSNIbBtGPUJdD088g1QmMjiGZl9MO4I5ViiQAEgMA4JKLAm3EWtXgmxmOrcUElWCb2zHkFQdcoIWPGK3Sm1LgkcoPrdOKiOCRmA4IpBwDUGDL2A5IjCCN/QAcYUURQIJIlQ9MzZu6aAgRgwFGAFvKRwUCAAh+QQJCgAAACwAAAAAEAAQAAAHjIAAgoOEhYUUYW9lHiYRP4YACStxZRc0SBMyFoVEPAoWQDMzAgolEBqDRjg8O4ZKIBNAgkBjG5AAZVtsgj44VLdCanWCYUI3txUPS7xBx5AVDgazAjC3Q3ZeghUJv5B1cgOCNmI/1YUeWSkCgzNUFDODKydzCwqFNkYwOoIubnQIt244MzDC1q2DggIBACH5BAkKAAAALAAAAAAQABAAAAeJgACCg4SFhTBAOSgrEUEUhgBUQThjSh8IcQo+hRUbYEdUNjoiGlZWQYM2QD4vhkI0ZWKCPQmtkG9SEYJURDOQAD4HaLuyv0ZeB4IVj8ZNJ4IwRje/QkxkgjYz05BdamyDN9uFJg9OR4YEK1RUYzFTT0qGdnduXC1Zchg8kEEjaQsMzpTZ8avgoEAAIfkECQoAAAAsAAAAABAAEAAAB4iAAIKDhIWFNz0/Oz47IjCGADpURAkCQUI4USKFNhUvFTMANxU7KElAhDA9OoZHH0oVgjczrJBRZkGyNpCCRCw8vIUzHmXBhDM0HoIGLsCQAjEmgjIqXrxaBxGCGw5cF4Y8TnybglprLXhjFBUWVnpeOIUIT3lydg4PantDz2UZDwYOIEhgzFggACH5BAkKAAAALAAAAAAQABAAAAeLgACCg4SFhjc6RhUVRjaGgzYzRhRiREQ9hSaGOhRFOxSDQQ0uj1RBPjOCIypOjwAJFkSCSyQrrhRDOYILXFSuNkpjggwtvo86H7YAZ1korkRaEYJlC3WuESxBggJLWHGGFhcIxgBvUHQyUT1GQWwhFxuFKyBPakxNXgceYY9HCDEZTlxA8cOVwUGBAAA7AAAAAAAAAAAA') no-repeat 50% 50% !important;
padding:0 0;
}
#pio-masonry-container .json-post.json_summary-mode a.loading img {
background-color:transparent !important;
}
/* Thumbnail Mode */
#pio-masonry-container .json_post.json_thumbnail-mode {
padding:0 0;
line-height:0;
border:2px solid white;
width:50px;
height:50px;
overflow:hidden;
}
#pio-masonry-container .json_post.json_thumbnail-mode img {
border:none;
margin:0;
padding:0;
width:auto;
height:auto !important;
}
#pio-masonry-container .json_post.json_thumbnail-mode figcaption {
position:absolute;
right:0;
bottom:0;
left:0;
background-color:rgba(0,0,0,0.9);
line-height:100%;
padding:5px 7px;
overflow:hidden;
word-wrap:break-word;
display:none;
}
#pio-masonry-container .json_post.json_thumbnail-mode figcaption span {
font-size:10px;
}
#pio-masonry-container .json_post.json_thumbnail-mode strong.json_caption {
display:block;
padding:5px 5px 7px;
border-bottom:1px solid #222;
margin:0 0 4px;
}
#pio-masonry-container .json_post.json_thumbnail-mode strong.json_caption a {
color:#CFDBEC;
text-decoration:none;
}
#pio-masonry-container .json_post.json_thumbnail-mode strong.json_caption a:hover {
color:white;
}
#pio-masonry-container .json_post.json_thumbnail-mode .json_post-date {
float:left;
}
#pio-masonry-container .json_post.json_thumbnail-mode .json_comment {
float:right;
}
#pio-masonry-nav {
text-align:center;
font:normal 14px 'Yanone Kaffeesatz',Times,Serif;
margin:15px 0 30px;
display:none;
}
#pio-masonry-nav a,
#pio-masonry-nav #json_total-posts {
background-color:#012;
padding:4px 7px;
color:#DBE1F2;
text-decoration:none;
text-shadow:0 1px 0 rgba(0,0,0,0.7);
}
#pio-masonry-nav a:link {
background-image:-webkit-linear-gradient(top,#234,#012);
background-image:-moz-linear-gradient(top,#234,#012);
background-image:-ms-linear-gradient(top,#234,#012);
background-image:-o-linear-gradient(top,#234,#012);
background-image:linear-gradient(top,#234,#012);
}
#pio-masonry-nav a:hover {
color:white;
}
#pio-masonry-nav a:active {
background-image:none;
background-color:black;
}
#pio-masonry-nav #json_total-posts {
background-image:-webkit-linear-gradient(top,#012,#234);
background-image:-moz-linear-gradient(top,#012,#234);
background-image:-ms-linear-gradient(top,#012,#234);
background-image:-o-linear-gradient(top,#012,#234);
background-image:linear-gradient(top,#012,#234);
-webkit-box-shadow:inset 4px 0 2px -2px #012,inset -4px 0 2px -2px #012;
-moz-box-shadow:inset 4px 0 2px -2px #012,inset -4px 0 2px -2px #012;
box-shadow:inset 4px 0 2px -2px #012,inset -4px 0 2px -2px #012;
}
/**** Transitions ****/
.masonry.css-transition,
.masonry.css-transition .masonry-brick {
-webkit-transition-duration:0.7s;
-moz-transition-duration:0.7s;
-o-transition-duration:0.7s;
transition-duration:0.7s;
}
.masonry.css-transition {
-webkit-transition-property:height,width;
-moz-transition-property:height,width;
-o-transition-property:height,width;
transition-property:height,width;
}
.masonry.css-transition .masonry-brick {
-webkit-transition-property:left,right,top;
-moz-transition-property:left,right,top;
-o-transition-property:left,right,top;
transition-property:left,right,top;
}- Cari kode </head>
- Copy paste kode dibawah ini sebelum kode diatas :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='http://zonaku.googlecode.com/files/jquery.masonry.js' type='text/javascript'/>- Simpan Template.
Langkah Kedua
- Tambahkan halaman page atau postingan dan terapkan kode berikut :
<div id="pio-masonry-container">
<span id="json_loading">Please wait...</span>
</div>
<div id="pio-masonry-nav">
<!--
--><a id="json_prev-nav">Previous</a><!--
--><span id="json_total-posts">Page # of #</span><!--
--><a id="json_next-nav">Next</a>
</div>
<script type="text/javascript">
//<![CDATA[
// JSON...
var viewMode = "summary", // Widget mode ? "summary" : "thumbnail"
jm_homePage = "http://kang-fathur.blogspot.com",
numposts = 20,
numchars = 270,
showThumbnails = true,
squareImage = false,
newTabLink = false,
jm_columnWidth = 200,
jm_subHeaderText = ["Posted by", "at"],
jm_monthNames = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
jm_commentLabel = "",
jm_postCategory = null,
jm_fallbackThumb = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhU4i5pdD0UI2TSbj7PJJRs5wNFZJO4F4obNtwSaRqzRyy486kQdkbToHYMipaItVTQe1p1uKguchdxZGGwwjo5Gv4hk5ai0l6fFQ7R1rzpkaeIVK5n85yyKOOT9kBLQ11T7XIBkWImrxEP/s320/profile_blogger.jpg",
jm_loadedText = "Loaded.";
// MASONRY...
var $jm_container = $('#pio-masonry-container'),
$jm_itemSelector = '.json_post',
$jm_nav = $('#pio-masonry-nav'),
$jm_prev = $('#json_prev-nav'),
$jm_next = $('#json_next-nav'),
$jm_totalPosts = $('#json_total-posts'),
jm_fadeSpeed = 400,
jm_resizeSpeed = 1000,
jm_isAnimated = true,
jm_animateWithTransition = false,
jm_animationOptions = {
queue: false,
duration: 600,
easing: null
}
jm_isFitWidth = true,
jm_gutterWidth = 0,
jm_isRTL = false;
//]]>
</script>
<script src="http://zonaku.googlecode.com/files/post.brick.js" type="text/javascript"></script>- Simpan dan lihat hasilnya.
Semoga anda berhasil. Amin Allahumma Amin.
min enggakk bisa di tempat saya http://www.dickyrenaldy.tk/ enggak bisa gimana nih ?
ReplyDeleteeh bisa deh
ReplyDeleteMin kalo mau ngurangin jumlah yang di tampilin gimana ya ?
ReplyDeleteganti angka pada tulisan numposts = 20, sesuai dengan keinginan anda gan... sukses yo?
Deletehiihihi ,, panjang baget kang .. tp keren .. :)
ReplyDeleteKang supaya bisa di taruh di Widget ada caranya ga ?? Supaya terlihat makin Cool ..
Salam
bisa saja, coba terapkan HTML-nya pada widget atau gadget blog anda.
Deletekang saya minta izin untuk memasukkan script yang super panjang diatas itu ke google code....boleh kan...?
ReplyDeleteDipersilahkan mas bro... @@,
DeleteNiceblog & info
ReplyDeletesewa mobil di bali
bali wisata murah
bali paket wisata
bali travel online
perde modelleri
ReplyDeleteNumara onay
mobil ödeme bozdurma
Nft nasil alinir
ankara evden eve nakliyat
trafik sigortası
dedektör
Websitesi Kurmak
Ask romanlari